
OneCar App
Background
OneCar is a carpool product that allows church youth groups and college campus groups to manage a secure carpool network and decrease their environmental footprint. Though other organizations may benefit from OneCar, the church use case is the central focus.
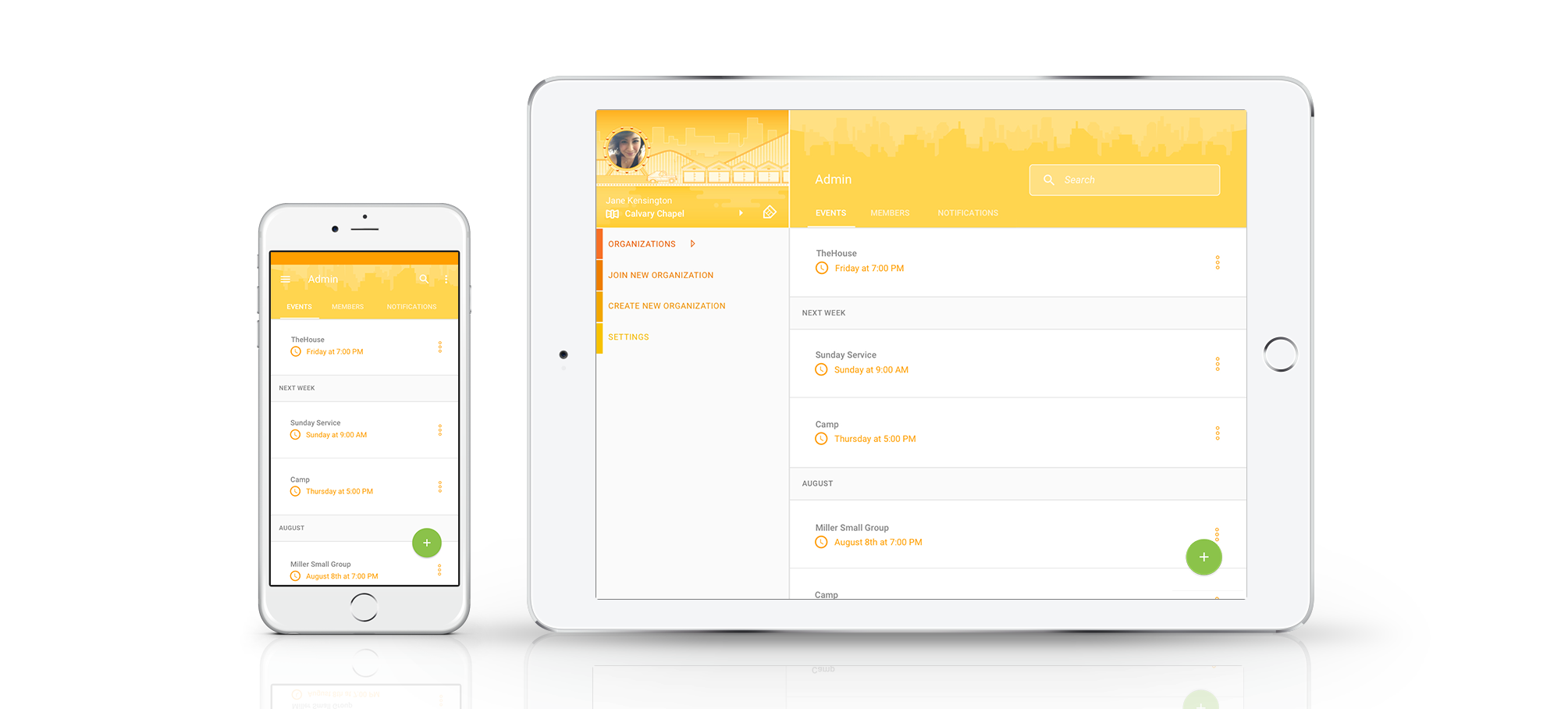
The first cut of this application is a fully-responsive web app, enabling use for both desktop and mobile devices. The eventual goal is to ship fully-featured native apps for iOS and Android.

OneCar Users

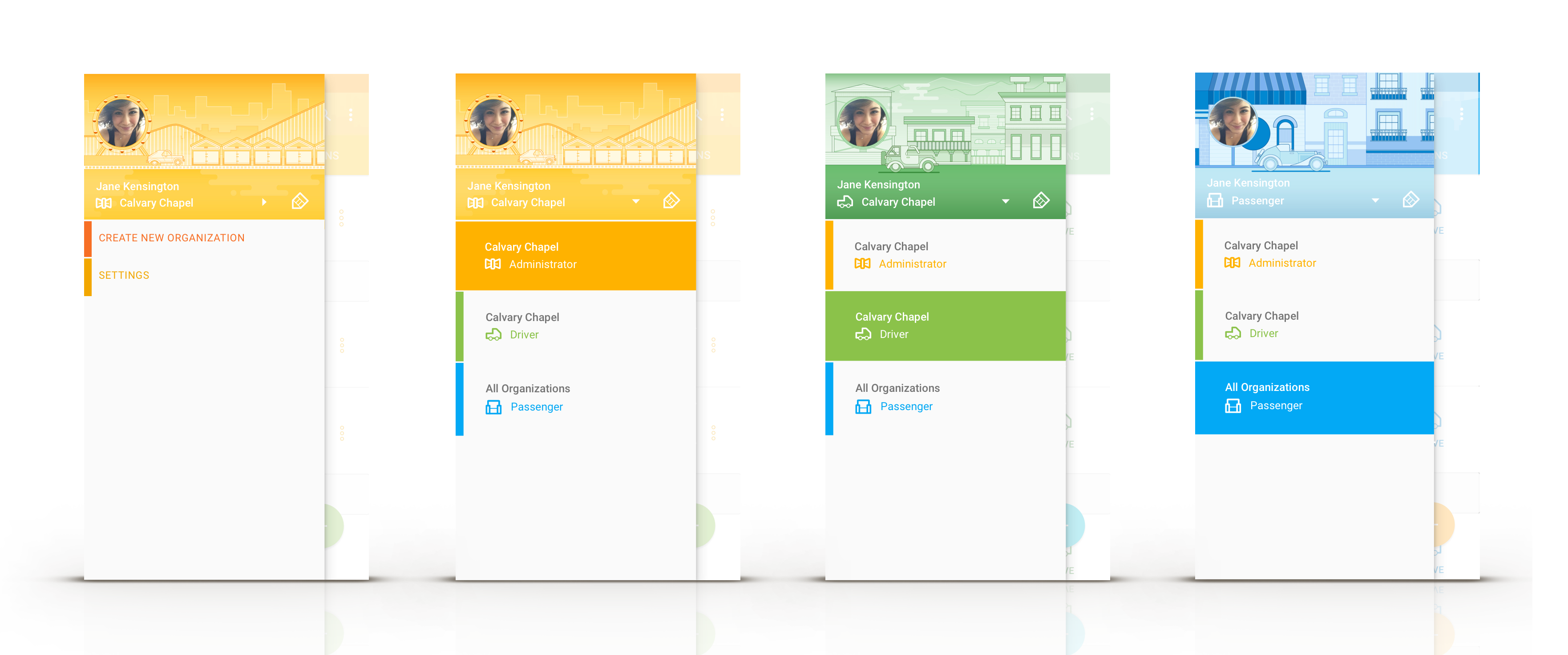
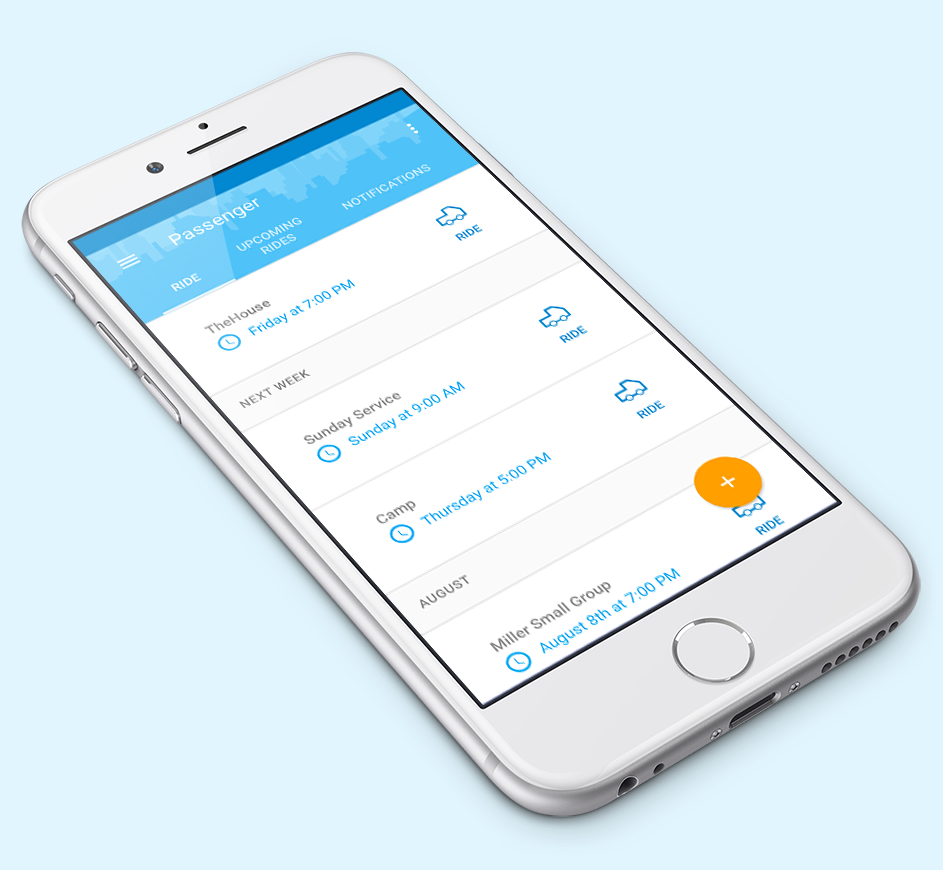
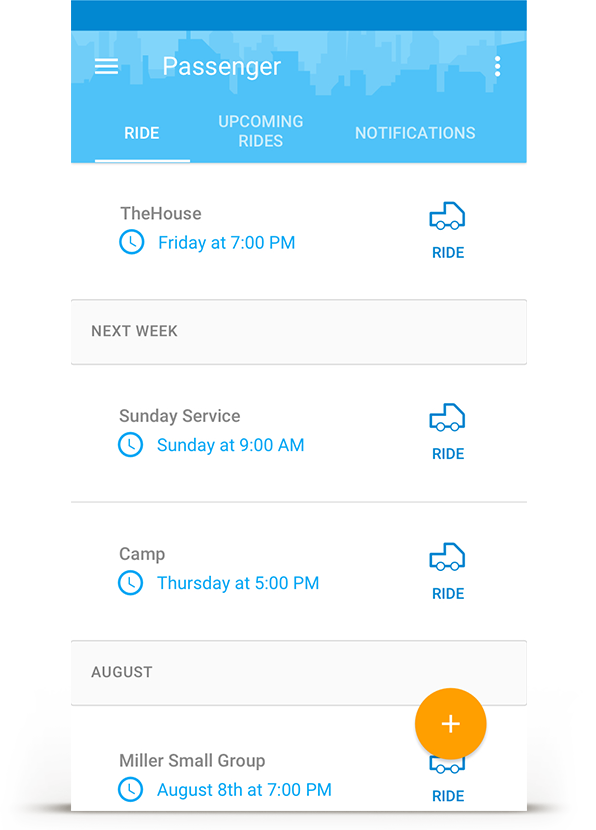
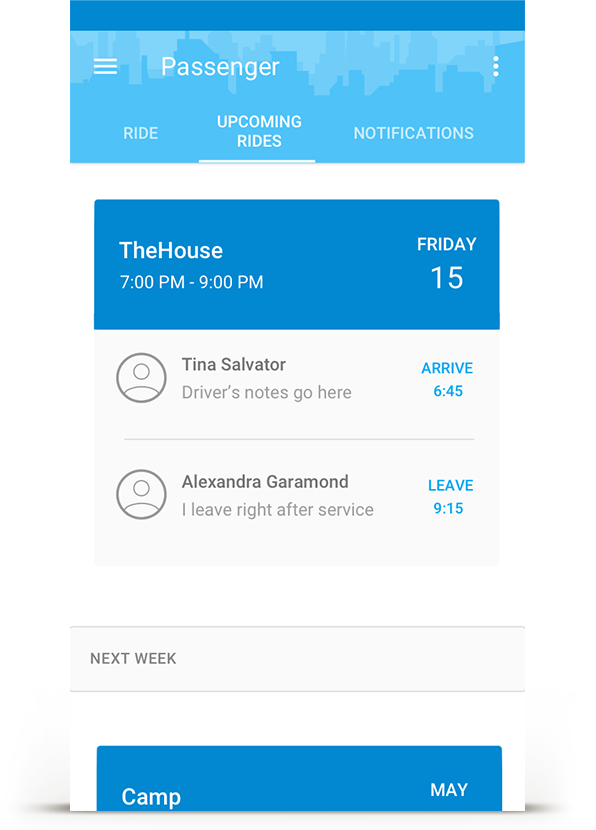
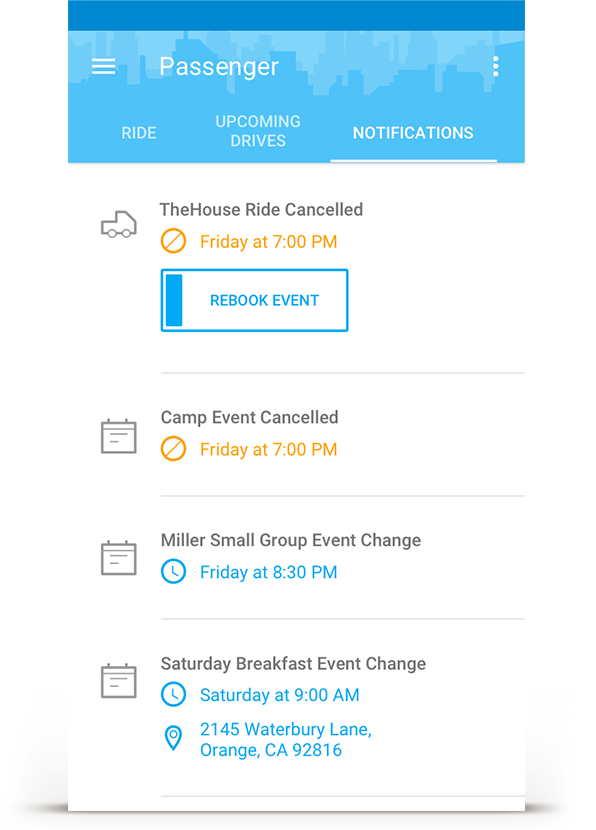
Passengers

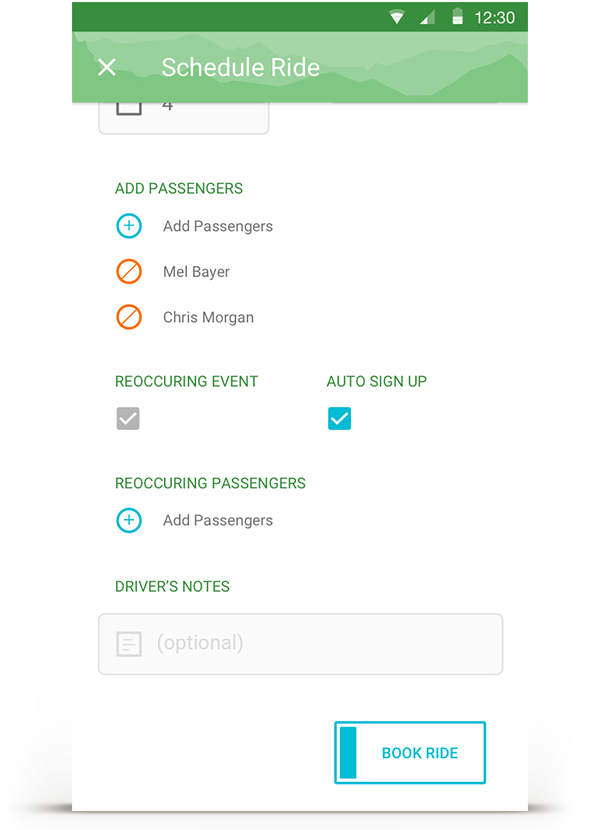
Book rides

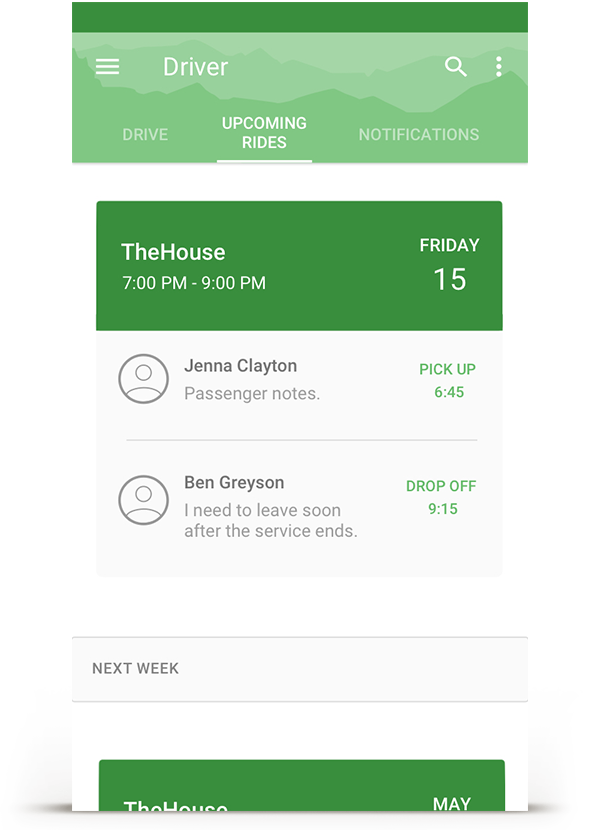
Manage upcoming rides

Stay up to date

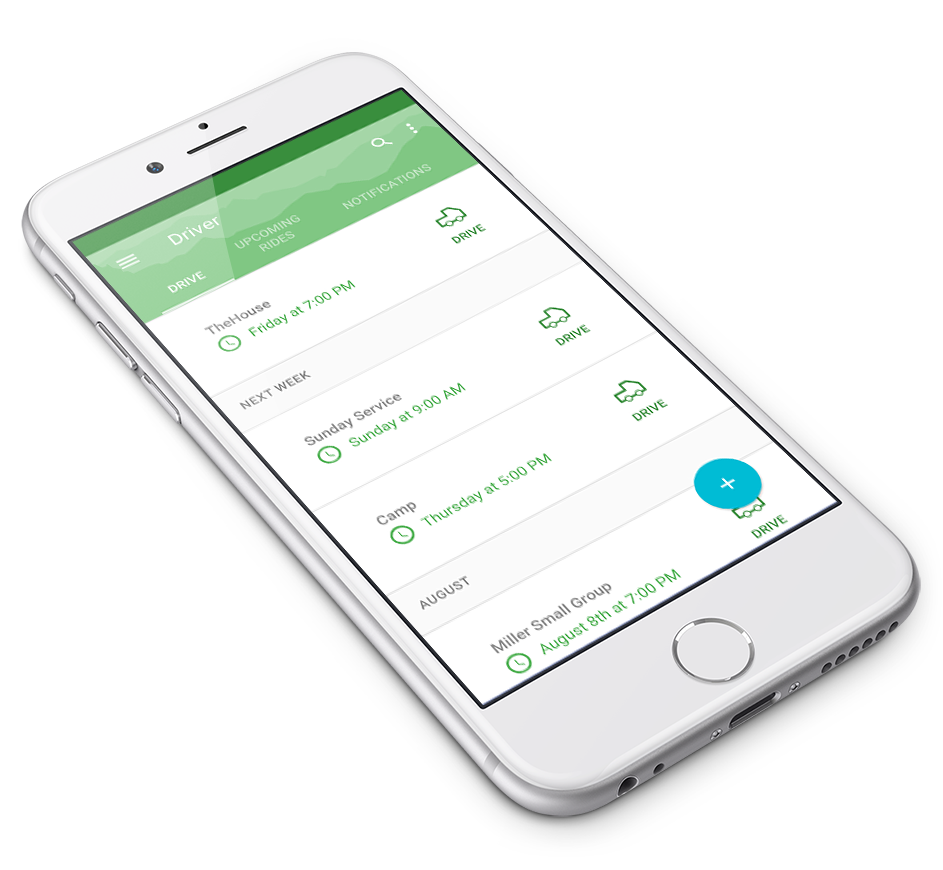
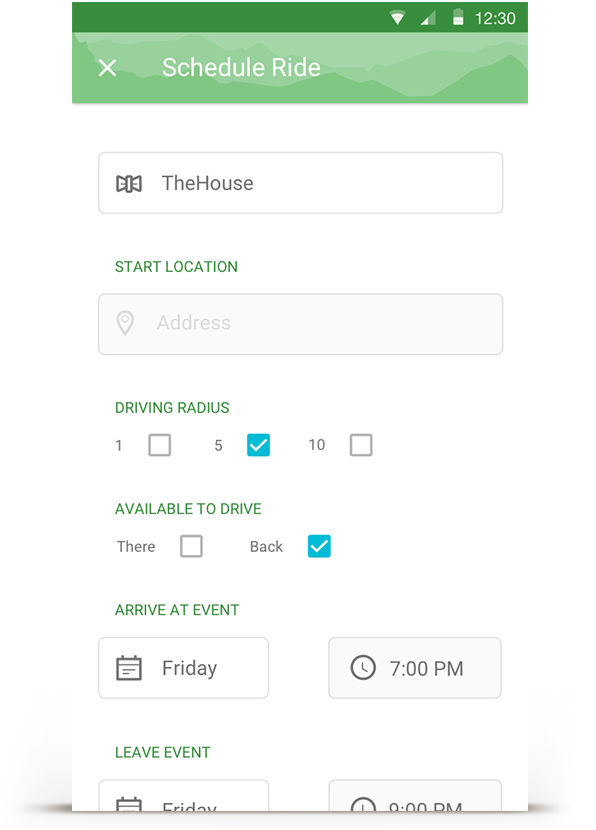
Drivers

Create Rides

Personalize your drives

Manage Drives

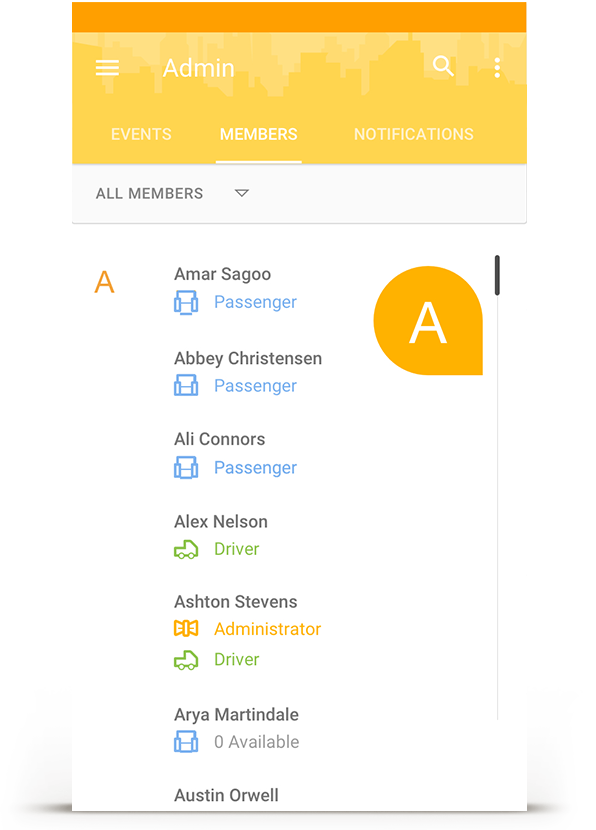
Administrators

Manage Users

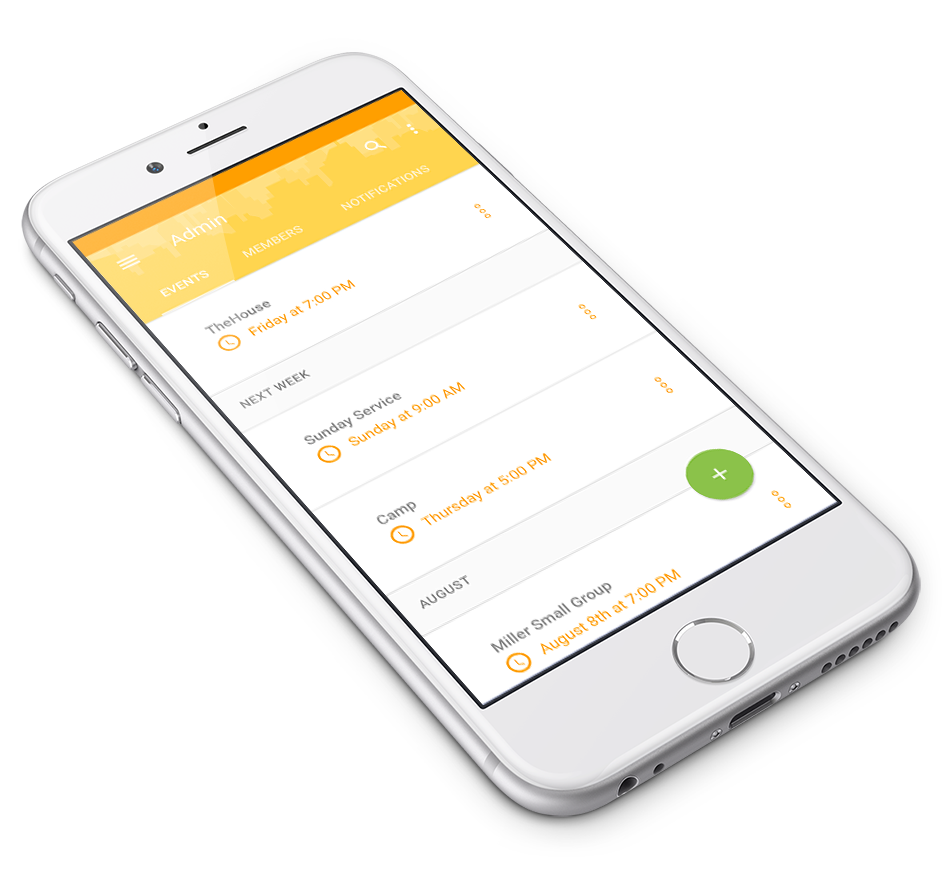
Oversee Events

Plan ahead

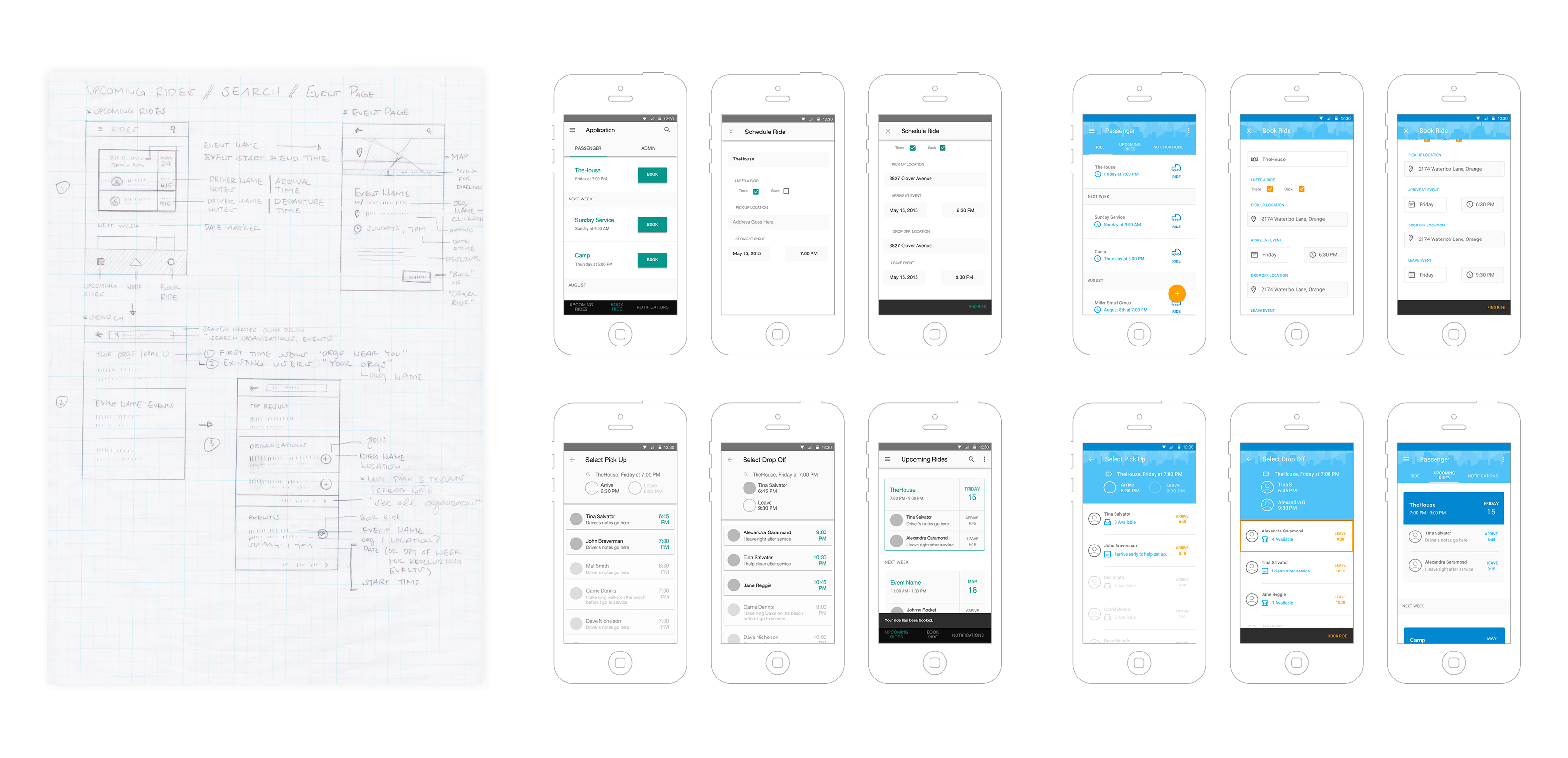
Role & Process

Visual Design
The vector imagery highlights various destinations that OneCar users can travel to together. From beach to forest to urban city, the possibilities are endless. The OneCar vehicles show a diverse range that mirrors OneCar drivers, full of personality.
To convey friendliness, the playful illustrations are paired with a bright, optimistic color palette.